
Google Summer of Code x Processing Foundation
Enrich teaching and learning process on p5.js/teach
Project Overview
Google Summer of Code is a global, online program focused on bringing new contributors into open-source software development. The Processing Foundation is an open source organization dedicated to promoting software literacy within the visual arts and visual literacy within technology-related fields — and to making these fields accessible to diverse communities.
I was working on webpage redesign and development for p5.js Teach Page to better provide the community with access to education-related resources.The Teach page is an education-related page on the P5 web page platform that was proposed by Inhwa. Its primary goal is to connect the global p5.js learner and educator communities by providing a platform for sharing and documenting p5 workshops, classes, and related materials.
Problem Define
Current State of Teach Page
The Teach Page recognizes that every teaching situation is unique, with its own set of goals, messages, conditions, and environments. By facilitating the sharing of resources and expertise, the Teach page aims to support a diverse range of teaching and learning styles within the p5 community.
Among the education-related pages on the P5 web page platform, the Teach page has received the least amount of discussion from the community. This is reflected in the small number of issues proposed by users, with only three issues raised on the Teach page compared to 34 on Learn, 97 on Reference, 60 on Examples, and 37 on Get Started. To improve engagement on the Teach page, it may be necessary to consider ways to encourage greater user participation, such as expanding the range of content available or making the page more accessible to a wider audience.
Issues on GitHub
.png)
User Research - Interview & User Feedback
The interviewees for this research were selected from previous post submitters. In addition to the interviews, user feedback was collected from two main sources: Github Issues and the Submission Form.
Lack of engagement
Difficulty with filter
Dispersed content
Lack of user engagement
Some users reported that they do not feel compelled to check the page more than once due to a lack of engaging content. Teachers, in particular, feel that once they submit a form, they do not need to return to the page. Additionally, learners found the page cluttered and difficult to use, and expressed a desire for a better channel of communication with their instructors.
Difficulty with search and filter
Several users found the search and filter functions on the page confusing. Specifically, they noted that when using the filter, the selected option is not visible once the filter is put away, which can lead to confusion and difficulty tracking search results.
Dispersed educational content
Users reported that educational content on the p5.js page is dispersed across several different sections, including Get Started, Learn, Teach, Examples, and Books. As a result, users may miss out on important information or resources relevant to their interests.

Analysis Previous Design
The previous design of the teach page consisted only of a text guide and posts. However, these posts were limited to submissions from teachers, which restricted the type of content available on the page and the user base. In our vision for this program, we believe that the teach page should be accessible to both teachers and learners, and offer a wider range of educational content.
The title "Teach" of the previous design may have inadvertently limited the scope of the page, both in terms of the content available and the audience it targeted. As a result, some learners may have ignored the page altogether. This is reflected in the fact that only 7.5% of all submissions came from learners.
Competitive Research
In conducting research on educational pages for open-source programming languages, we looked at Processing's Education page as well as other open-source educational sessions on their web pages. We found that Processing's Education page is quite robust, offering a variety of resources for both learners and educators, including tutorials, example code, and upcoming events. Other programming platforms, such as Java, also offer comprehensive educational pages with a range of resources for learners and educators. These resources include tutorials, documentation, articles, and events where users can connect with each other and share knowledge.
Tutorials
Examples
Document
Events
Posts
Problem Statement
The current Teach Page on the p5.js website suffers from a lack of engagement from both learners and educators. The page's previous design was limited in scope, both in terms of the content available and the audience it targeted. This led to a situation where some learners ignored the page entirely, while teachers felt that once they submitted a form, they did not need to return to the page. In addition, the page's search and filter functions were confusing for some users, and the educational content was dispersed across several different pages.
Crafting Solution
Involve! How do we involve more educators and learners to share and learn from this web page?




Teach Page related design considerations:
Upcoming Events:
The Teach Page has the potential to expand its content to increase engagement with tutorial providers, workshop initiators, and learners. To achieve this, we can learn from other education pages from programming platforms and add a section on upcoming events and workshops. This change will make the Teach Page more informative, provide a platform for teachers to share events, and offer opportunities for more learners to participate.
Corresponding Tags:
The Teach Page currently functions more like a documentation post blog, which can be overwhelming for users to navigate. To improve the user experience, we can add corresponding tags that help users quickly find relevant content. By displaying choices directly, we can also improve the sense of control over the content and provide a more intuitive visual experience for users with search needs.
Other than Teach Page website updates:
Reorganizing Education-Related Content:
To improve the Teach Page's user experience, the education-related content can be reorganized under a clear subcategory of "education." The current loosely structured menu can cause users to overlook some sections, such as /Books. By reorganizing these titles (Get started/Learn/Teach/Examples/Books) and creating a clear hierarchy, users can easily find and access the content they need.
Submission Form Renewal:
The Submission Form has been updated to be more learner-centric and to ensure the relevance of submitted content. With the help of Saber and Inhwa, the form has been revised to avoid ambiguity and irrelevant content. This change improves the learner experience by ensuring that the content provided is more useful and informative.
Information Architecture
Here's the current IA of educational related pages:

Although I previously mentioned integrating all educational content, I realized that having a separate "Get Started" section is crucial for beginners to quickly understand p5.js. To make it easily accessible, I followed the organization of the Learn Page on Processing Web Page and combined the examples and book with the tutorials from the original Learn Page. Overall, consolidating these pages into one central location could improve the structure of the "Education" section. Here is my proposed new structure for it.

Here's the open issue page of the discussion. (#1250)
Low-fi Wireframes
I created low-fidelity wireframes to explore potential solutions for improving the Teach Page's user experience. After conducting research on other programming education platforms, I noticed that many of them have a dedicated section for upcoming events and workshops. Therefore, I added a similar section to the Teach Page to increase engagement with tutorial providers, workshop initiators, and learners.
To further enhance the user experience, I also included corresponding tags that help users quickly find relevant content. By displaying choices directly, users can have a sense of control over the content and enjoy a more intuitive visual experience when searching for specific information.
.png)
Iterations
Information Architecture:
In light of this, I received some helpful feedback on GitHub suggesting that starting small would be the best approach. With this in mind, I decided to focus specifically on the Teach Page for this iteration. By zeroing in on a single page, I was able to ensure that its IA was well-organized and easy to navigate.

UI Design:
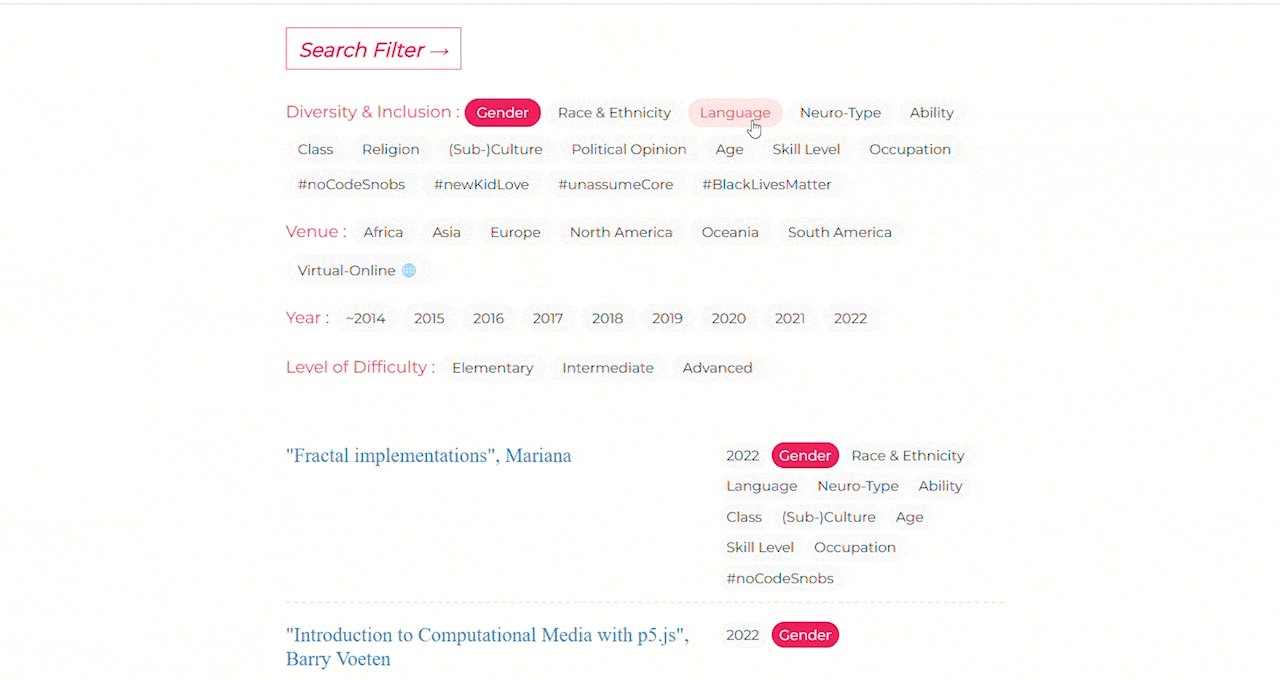
In order to improve the user experience of our workshop selection process, I iterated on the original UI style. Specifically, I used a combination of banners and headers to make the new workshops more accessible. Additionally, I added a workshop start time in this section to help users plan their time more easily.
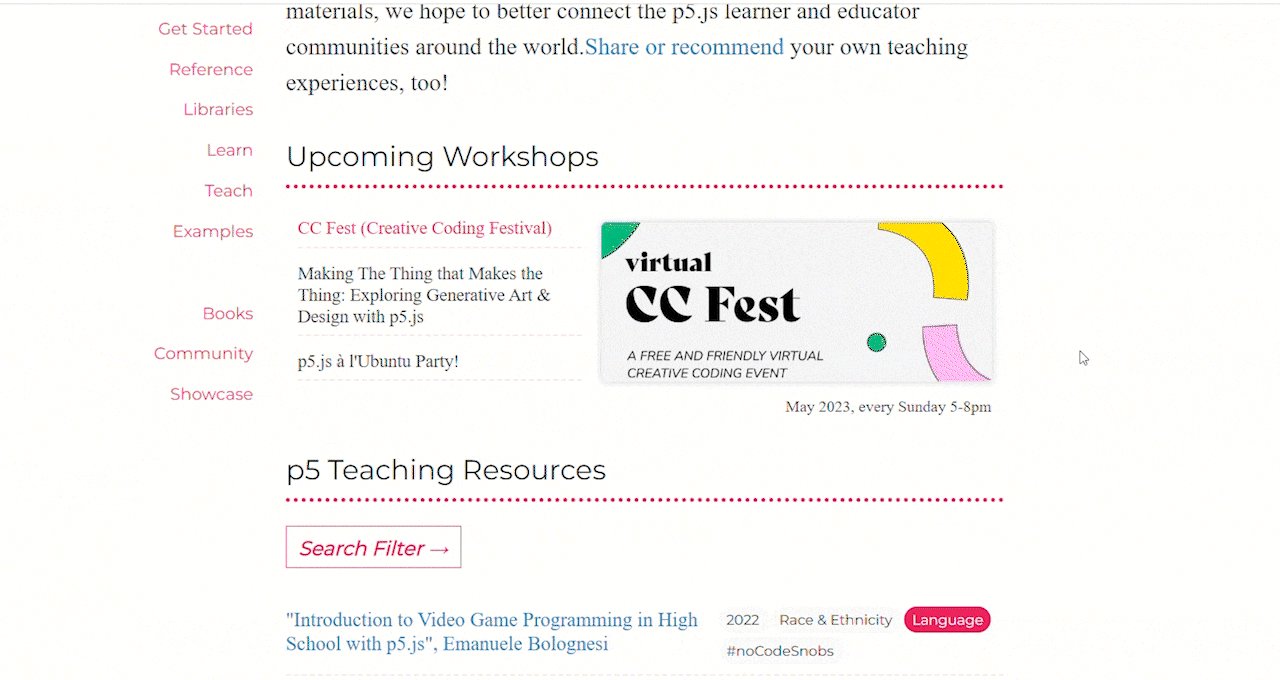
To further enhance usability, I also added a tags column to the right of each post to allow users to see their selection results more visually after selecting filtering options. In addition, I implemented a color change that corresponds to a post being selected, which further improves the user's ability to understand their selections at a glance.
![[0806]TeachPageA.png](https://static.wixstatic.com/media/882a6c_8585f7e91c104a339f89cda6b5c27fd5~mv2.png/v1/fill/w_469,h_334,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/%5B0806%5DTeachPageA.png)
![[0806]TeachPageB.png](https://static.wixstatic.com/media/882a6c_59c6982612d74c5fa8c81712c60f9b7b~mv2.png/v1/fill/w_469,h_334,al_c,q_85,usm_0.66_1.00_0.01,enc_avif,quality_auto/%5B0806%5DTeachPageB.png)
![[0806]TeachPage-Posts-1.0_Page_1.jpg](https://static.wixstatic.com/media/882a6c_0b247ba093524d1eb0c56e9b9c7f7319~mv2.jpg/v1/fill/w_469,h_334,al_c,q_80,usm_0.66_1.00_0.01,enc_avif,quality_auto/%5B0806%5DTeachPage-Posts-1_0_Page_1.jpg)
![[0806]TeachPage-Posts-1.0_Page_4.jpg](https://static.wixstatic.com/media/882a6c_886efb506ff74ba1a2a9ea2f5b82529c~mv2.jpg/v1/fill/w_469,h_334,al_c,q_80,usm_0.66_1.00_0.01,enc_avif,quality_auto/%5B0806%5DTeachPage-Posts-1_0_Page_4.jpg)
Final Design

Prototypes
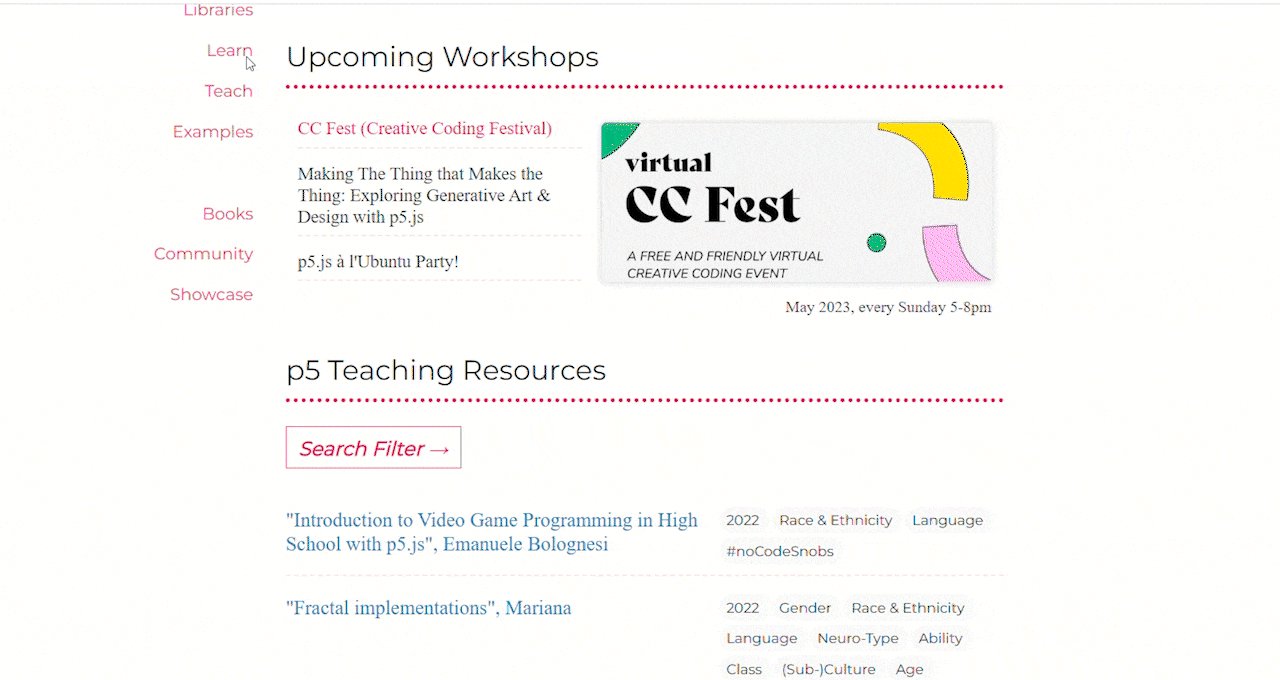
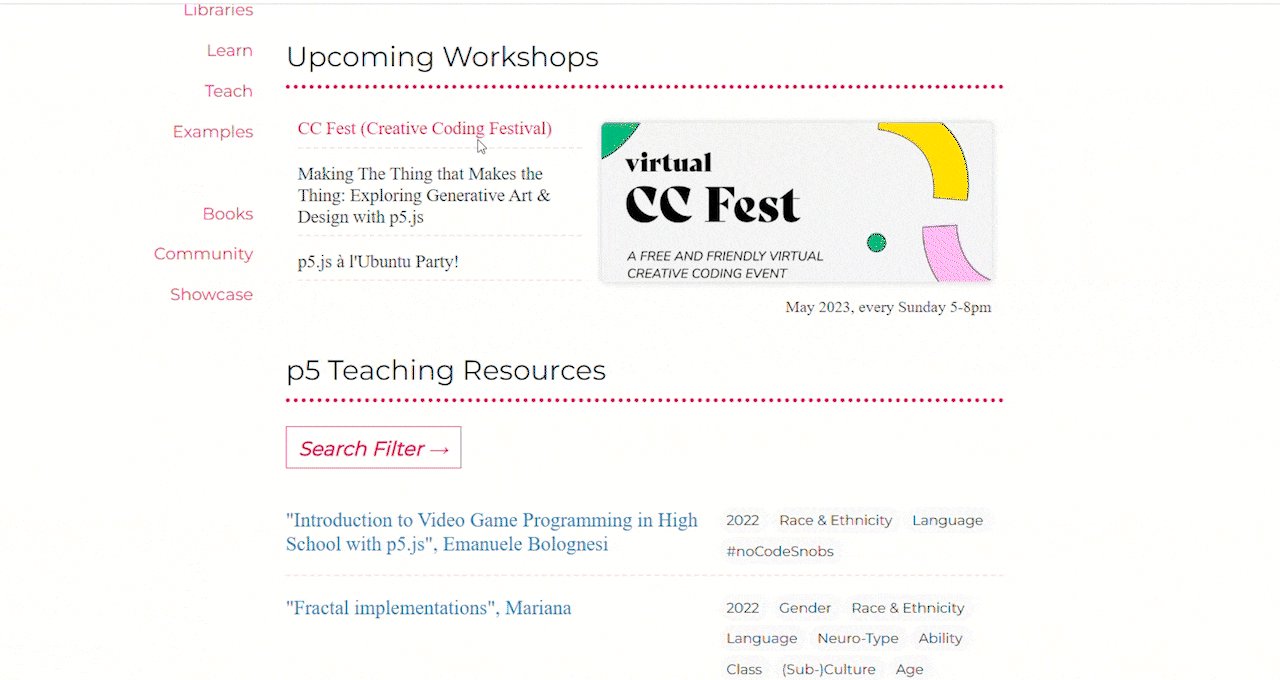
The prototype on the local server (gif demo):

Although the tags are already live on the Teach Page, the current version of the code containing the workshop has not been implemented on the website yet. However, the updated version including both the workshop and the tags has been committed to the teach branch and will be published soon. Here's the link to the merged Pull Request on the teach branch. (#1275)
Implementation
Languages: HTML, CSS, jQuery
-
Created an "upcoming workshops" section in the HTML file.
-
Added script for showing/hiding each banner when different titles are clicked.
-
Added HTML & jQuery & CSS codes for the preliminary versions of corresponding tags
-
Edited HTML & jQuery & CSS codes for the final version of UI/UX design
-
Added CSS code for responsive web design on mobile devices.
If you are interested in the coding part, please check my wrap-up file on GitHub.
Results
Following the update to the Teach Page, the number of related issues on GitHub increased, with five issues raised compared to 13 on Learn, 26 on Reference, 19 on Examples, and 14 on Get Started. This suggests that users are now more actively engaging with the Teach Page and that the updates have helped to draw attention to areas that require improvement.
Additionally, the 12 posts from educators and learners worldwide that were updated as part of the Teach Page redesign have helped to increase engagement and participation on the site, resulting in a 160% boost compared to the previous year.
Overall, these results highlight the importance of creating engaging and user-friendly content that encourages participation and feedback, ultimately leading to a more successful and impactful platform.
.png)
.png)


